
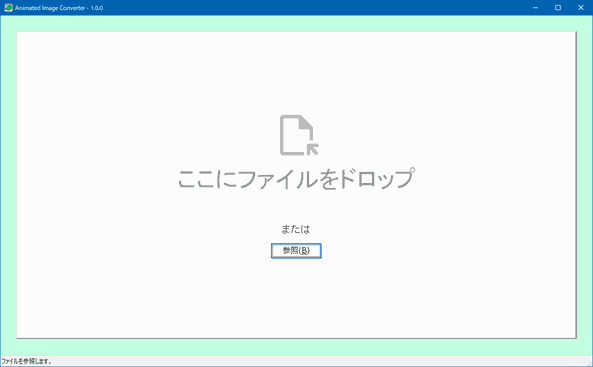
クイックスタート ↗
動画からアニメーション画像を作成できる、オフラインアプリケーションです。
対応形式 ↗
多くのファイル形式に対応。GIFだけでなく、APNGやWebPのアニメーション画像も扱えます。
使用例 ↗
切り抜き範囲を指定したり、背景を透過させたりしてみましょう。
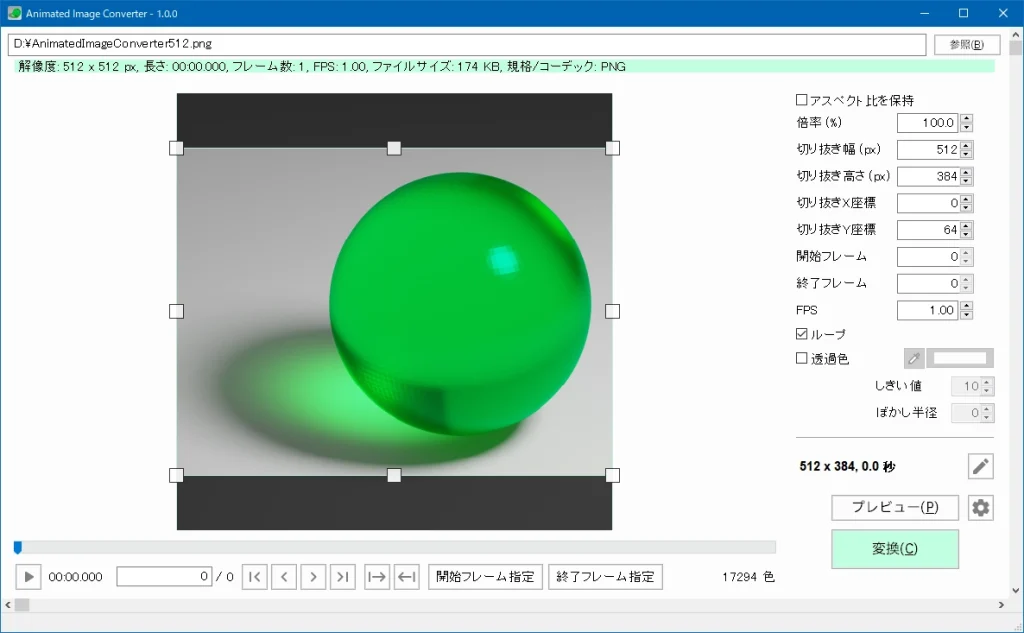
Animated Image Converter
※動作環境:Windows 10/11 (64bit)
対応形式
動画から直接アニメーション画像を作成することも、既存のアニメーション画像を別の形式に変換することもできます。
読み込み形式
- 動画 (AVI / MKV / MOV / MP4 / MPEG / WMV 等)
- アニメーション画像 (APNG / PNG / GIF / WebP / AVIF)
- 静止画像 (PNG / GIF / WebP / AVIF / BMP / DDS / JPEG 等)
書き出し形式
| 形式 | メリット | デメリット |
|---|---|---|
| APNG | トゥルーカラー(1677万色)が使用できる。 多くのブラウザやアプリで読み込むことができる。 | ファイルサイズが大きい。 |
| GIF | 多くのブラウザやアプリで読み込むことができる。 | 256色までしか使用できない。 アルファチャンネルを持たないため、透過処理が不得意。 |
| WebP | トゥルーカラー(1677万色)が使用できる。 ファイルサイズが比較的小さい。 | 高画質設定のとき、変換に多くの時間がかかる。 |
| AVIF | ファイルサイズが小さい。 | 変換にやや時間がかかる。 当アプリでは256色までしか使用できない。 |
※各形式ともに、出力フレーム数が1の場合は、アニメーションではなく静止画像として出力
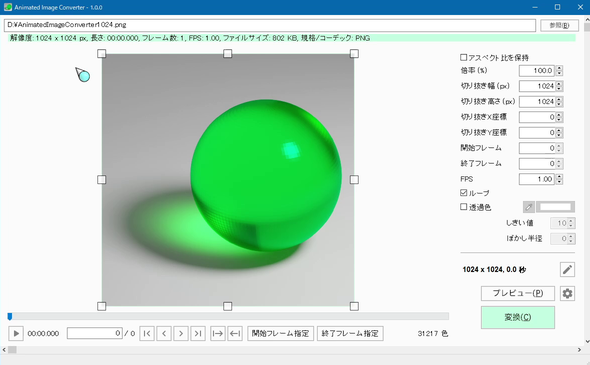
使用例
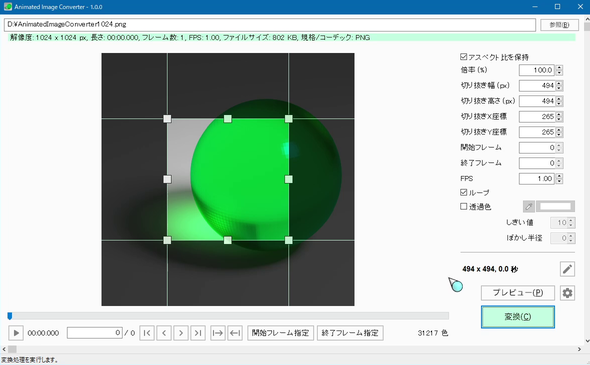
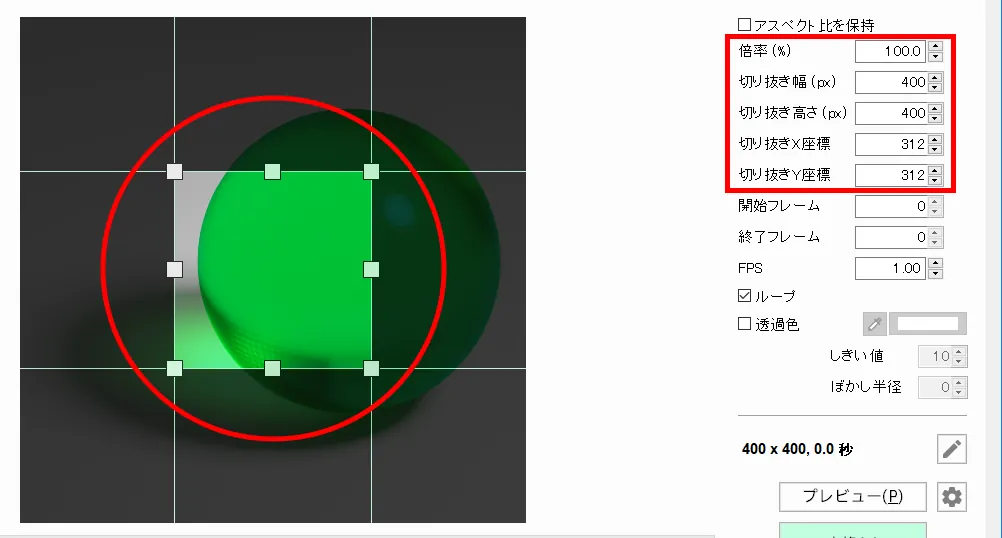
切り抜き範囲を指定する
切り抜きフレームを操作することで、切り抜き範囲を指定することができます。右側の数値コントロールからも指定可能です。出力解像度を変更するには、倍率を指定します。

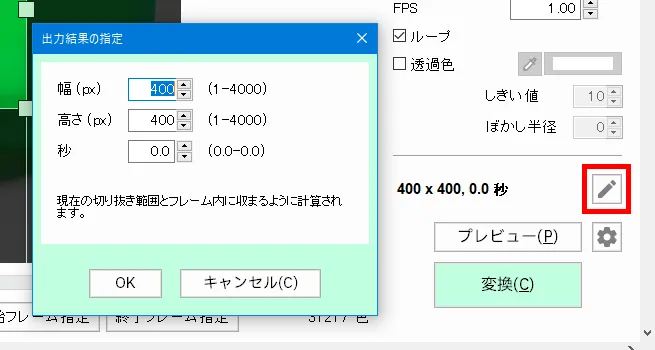
出力結果を指定し、自動的に設定を変更する
結果予想右側の編集ボタンを押すと、ダイアログが開きます。出力結果を指定して、倍率やフレーム範囲を自動的に変更することができます。

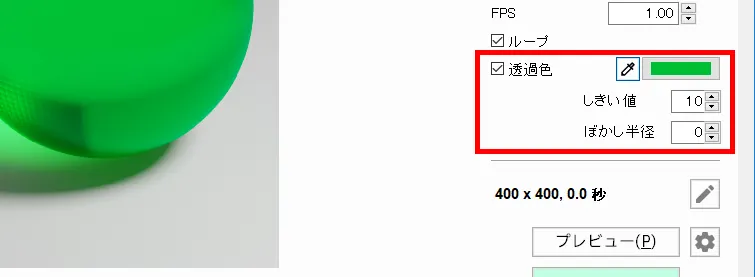
特定の色を透過させる
透過色のチェックを入れると、透過コントロールが有効になります。スポイトツールを使って、画面から色をピックアップすることもできます。
しきい値は色を判定する厳密さで、小さいほど厳密に判定します。ぼかし半径を有効にすると、境界を滑らかにすることができます。

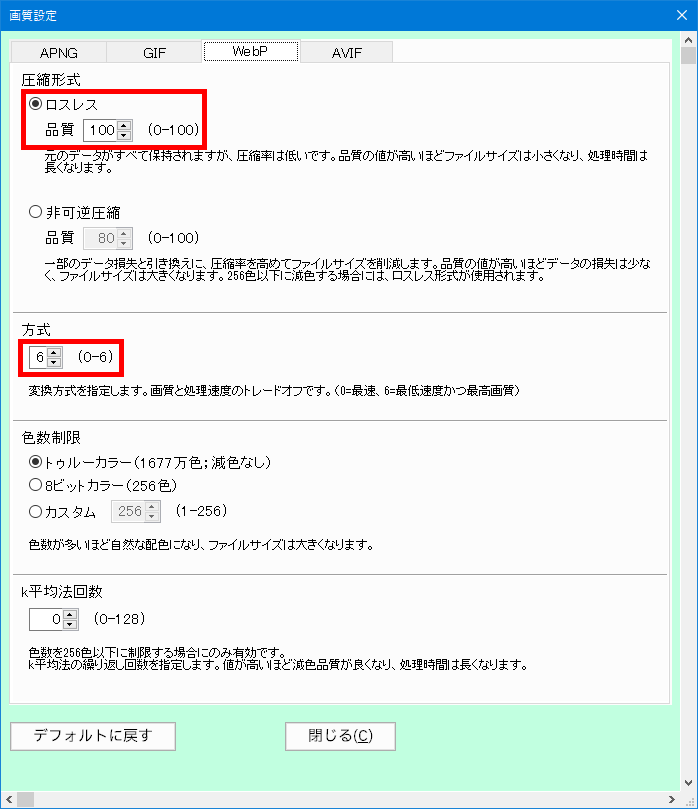
高画質のWebPアニメーションを作成する
プレビューボタン右横の歯車ボタンを押すと、画質設定ダイアログが開きます。WebPでは、ロスレス形式を選択して品質を100、方式を6にすると、高画質かつ最適化されたアニメーションを作成することができます。

ファイルサイズを削減する
ファイルサイズを削減するには、以下の3つが有効です。
- 倍率を低くして出力解像度を下げる。
- FPSを低くして出力フレーム数を減らす。
- 色数を制限する。
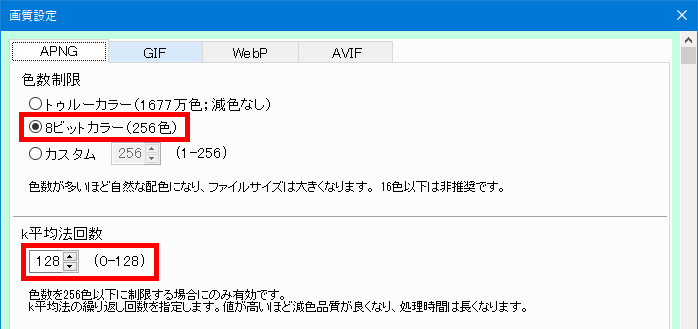
色数は、画質設定ダイアログで変更可能です。この際、k平均法回数を高くすることで、減色処理の品質を上げることができます。

フレーム情報を確認する
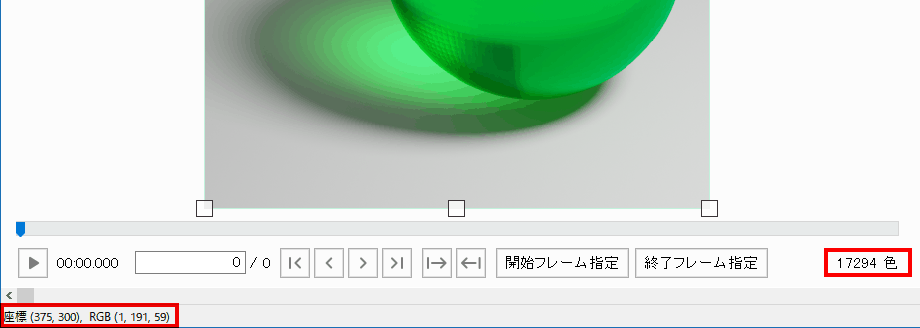
フレームに使われている色の総数が、右下に表示されます。また、マウスポインタの座標とRGB値が、ステータスバーに表示されます。

更新履歴
- 2024/06/22 (version 1.1.0) ; 動画の右クリックメニューで比率を指定する際、その基準を幅にするか高さにするか選択できるように変更。一部のFPS設定値でアニメーションが遅くなってしまう問題を修正。シークバーの操作が重い問題を軽減。
- 2023/09/03 (version 1.0.0) ; 公開。
既知の問題および課題
- 再生およびプレビューの際、FPSが高いと画面がちらつく。
- AVIF形式の書き出しにおいて、256色までしか使用できない。(利用しているプラグインの対応待ち)
- ズーム表示への対応。